HTML Structure

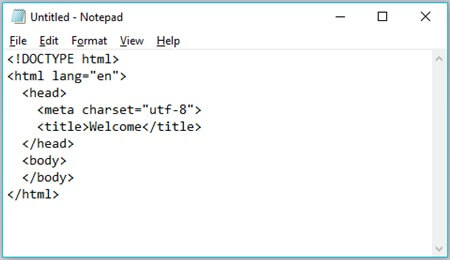
For this tutorial, you'll need a text/code editor. A simple text editor like Notepad (Windows) or TextEdit (Mac) suffices. I'll be using Notepad for this tutorial.
You can either edit the index.html file from the previous tutorial, or make a new one. I'll be using a new file. There isn't going to be a lot of visual changes. Just one really.
This information isn't really interesting but it's necessary. It's one of those things.
HTML files have more than just a bunch of headings, paragraphs, and images. There's also additional things that don't really change anything visually, but they add structure to the document. In a way, it's like telling a web browser how to "read" the document and what to expect in it.
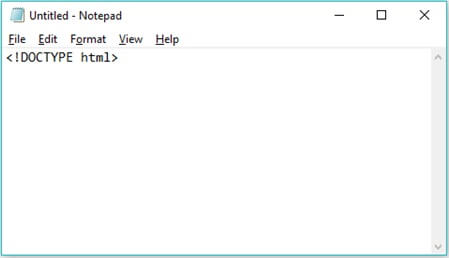
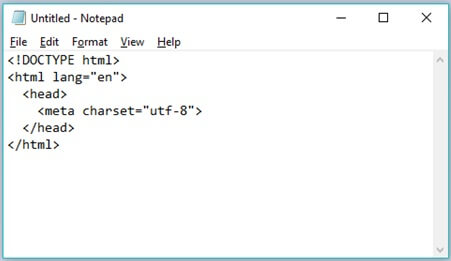
DOCTYPE

This should be the first line of any HTML document. It tells the browser what type of document it is reading.
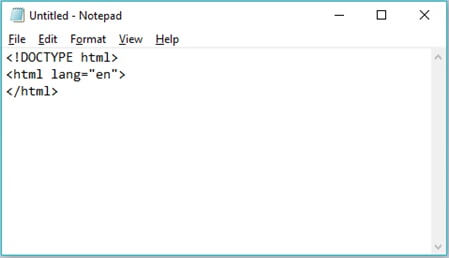
html

By adding the HTML tags, the browser will know that anything in between those tags is HTML code/content. lang="en" tells the browser that this document will be in English.
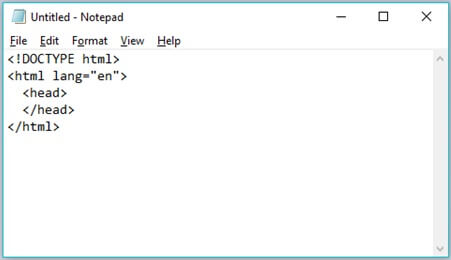
head

The head tags contain metadata (information about the webpage itself).
meta

This Stack Overflow answer explains what's going on in the meta tag much better than I can.
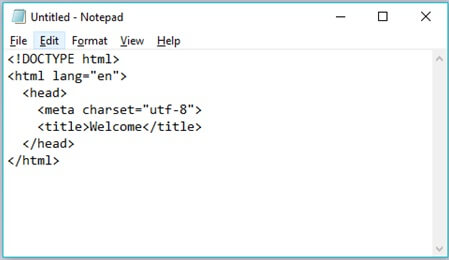
title

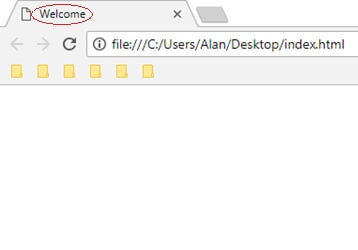
A broswer's tab displays what's between the title tags. If I were to save this file and open it, I would see the word "Welcome" on the tab.

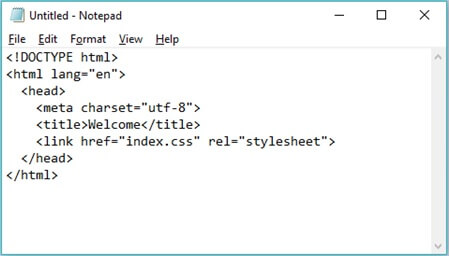
Linking CSS
If you remember from the previous tutorial, we had to link our html and css files so the style rules we put in the css file would show up on the page. Well that goes inside the head.

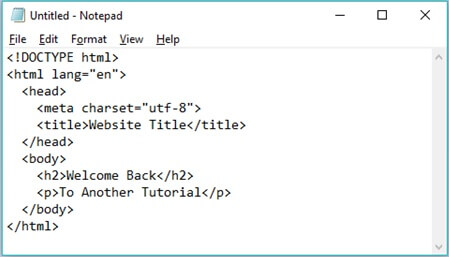
body

The body is where you start putting the actual content of the website. Like the headings, paragraphs, and images. Like everything else you've seen, stuff inside the body tags are indented by 2 spaces. The cover photo at the top is an example.
Conclusion
For the structure, it always goes: DOCTYPE, html, head, body. The order of the things inside those tags doesn't matter. For example, you could put the title before the meta tag.
Yeah this stuff isn't very exciting. To me, knowing the actual elements (like the stuff in the previous tutorial) is more important.
Whenever I make a new html file, I just copy and paste all the head stuff I have in my other html files and change a few things (like the title) accordingly.
And as you've seen from the previous tutorial, the content still shows up on the page even without all this structure. This structure is there to prevent any potential errors.