

Breaking down complicated concepts into simple building blocks. That's what I'm interested in. And that's what I want to do with this website. Break down the process of making websites and introduce it in a simple way.
I'm Alan Lam and I'm a self-taught website maker.
With only 5 months (at the time of this writing) of experience and informal instruction, I wouldn't call myself a web developer. To me, web developer makes it sound like I'm an expert.
So although I'm no expert, I do have a basic understanding of the language and components of a website. I did make this website after all. It may not be fancy and flashy - nor may it follow traditional web development standards - but it works.
I learned how to make websites by taking classes on Codecademy, an online platform that offers free coding classes. Once I understood the basics, I applied the concepts and made a website. Yeah, I just jumped right in. It wasn't a flawless transition - as hardly anything ever is - but there is a learning curve, and, for me, jumping right in was getting over the curve.
It was the first real website I created on my own. It was when I was able to confidently say, "I know how to make a website".
This website is the second website I've created. This website is the result of roughly 5 months of learning and building. Whether that's impressive or not, I would say that the time it takes to learn isn't that long. Granted, having programming experience helps immensely, but you don't need to know how to code in order to learn.
With that said, welcome to this website. Made by a beginner. For a beginner.
Check out my main website here

Codecademy. "The Leaders in Online Coding" they proclaim. Chances are, you've probably heard of it. If not, ask someone who knows how to code. Not only will they likely have heard of it, but they also might even recommend it too. With 25 million users, Codecademy certainly is popular. But is it effective?
Let's start with it's biggest selling point. It is free. Despite how badly that may sound, you actually do learn quite a lot of new things. That is, if you've never coded before. There's not really anything to lose - in terms of money anyways. So that's good.
But the saying, "you get what you pay for" really comes into play here. The quality of education you get from Codecademy courses just doesn't compare to the quality of education from university courses. It is totally possible to learn solely from Codecademy and get a job. But people who take university courses are likely going to be better programmers.
This is because Codecademy courses are essentially handing you a bag of facts. More specifically, a bag of syntax. It is true that in order to know how to code, you have to know the language you're using. This is where Codecademy is effective. But knowing the language is only a small part of coding. The big part is knowing how to problem solve. This is where Codecademy fails.
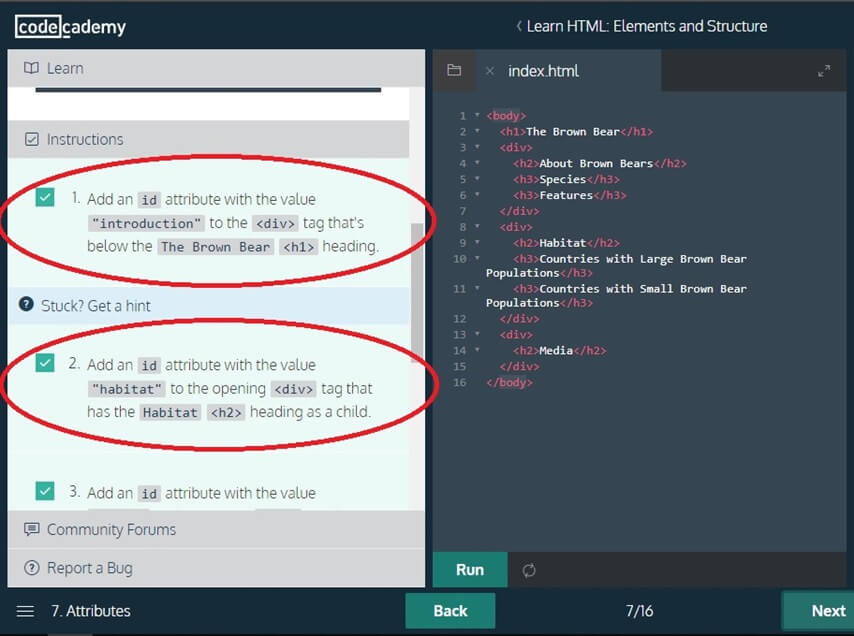
That stems from the way the courses are taught. They put a lot of emphasis on teaching how code is written. Now that is important because the target audience is people who've never coded before. But the exercises boil down to, "Here's how to do this. Now do it here."

I mean, they tell you exactly where to put the id.
To be fair, that is the first time they are introducing the concept of an id attribute. So it's fine as long as you get a chance to apply it later. However, the courses don't revisit information you've previously learned. The obvious problem with that is you forget what you've learned. The subtle, and more important, problem with that is it doesn't give you the chance to actually apply what you've learned. In the exercises, the only reason you do something is because you just learned it. There's not a moment when you figure out, "Oh, in order to get what I want, I have to use what I previously learned." Emphasis on figure out.
Now, with the Pro version, you do get the opportunities to apply what you've learned and problem solve your way through a project. But you have to pay. And most people are using Codecademy because it's free.
Codecademy is a good starting point for learning web development - or any programming - but there are flaws. By taking the courses, you walk away knowing the syntax of the language, but not with the mentality of a programmer. If you just want to get your hands wet with coding, then Codecademy is great for that. If you want to dive in deep, then do more than just Codecademy.
What is this? A disclaimer! I might get some of the terminology wrong. That's because, as a beginner, I generalize things to make it easier for me to understand. Also, I don't think about the terminology when I'm coding. The goal of this website isn't to be able to name the pieces. The goal is to know how to use the pieces.

Good websites are made up of a lot of complicated pieces (of code). However, all websites contain basic elements and build upon them to create the more complicated pieces. This tutorial will introduce what those basic elements are so you are familiar with the fundamentals of making websites.

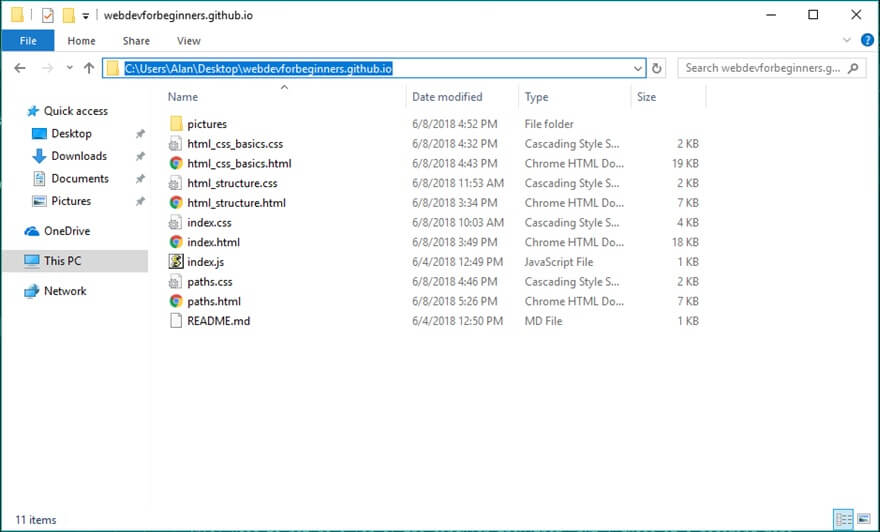
The concept of paths and where files are located are important when putting links and images on a website. Unfortunately, it may also be a little confusing. Hopefully this clears things up a bit.

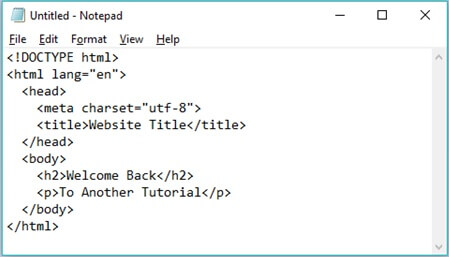
In the first tutorial, I went over the basic elements of HTML and CSS. For the sake of simplicity, I skipped over setting up an HTML document properly. This tutorial will go over that. It's what I consider the "technical formalities".

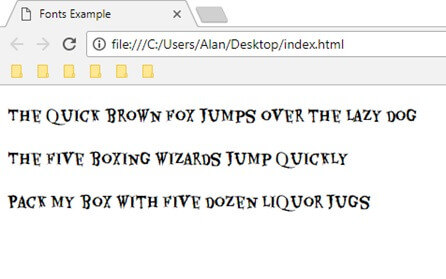
The quality of a website is dependent on how the words look. And that is dependent on the font. While web safe fonts are safe to use, there isn't a lot of variety. This tutorial will introduce another set of CSS rules and go over how to use the fonts provided by Google Fonts.
Codecademy is an online platform that offers free coding classes. Each lesson is like an interactive tutorial, where they go over one concept and give you a task to complete to apply what you've learned. It is a great starting point for beginners.
freeCodeCamp is a non-profit organization dedicated to teaching people how to code. Like Codecademy, their lessons also consist of interactive tutorials. There is also an online community forum where people can ask each other for help, advice, and other programming-related information.
W3Schools is kind of like an online handbook or dictionary containing documentation and small tutorials. It's useful for looking up syntax and basic concepts.
Stack Overflow is a question and answer platform for developers. It is "the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers." It is likely that any question you have has already been answered on Stack Overflow.
CSS-Tricks has lots of guides for doing cool stuff with CSS. Centering things is one of the most complicated and frustrating things to do and they have a great guide for that.
uiGradients provides the CSS code for gradient-themed backgrounds. I used "Purple Bliss" for the home page.
Blend also provides CSS code for gradient backgrounds. There's more flexibility in color choice with this site. I used it for the rest of the sections after the home page.
Google Fonts provides many downloadable fonts for free. Because default web-safe fonts are boring. Really. I have a tutorial on how to use Google Fonts.
CSS Diner tests your understanding of CSS selectors by prompting you to type in the correct selector to target the correct item.
Flexbox Froggy is a game where you have to move frogs onto lilypads by using flexbox rules.
Flexbox Defense is similar to Flexbox Froggy. The instructions are the same. The difference is that this is a tower defense game.
Admittedly, I got these games from this website. The ones I have linked are what I found to be relevant and simple. But the others may be just as helpful for you.